Here comes the first blog post for the year 2018.I know it's been a while since my last blog post because I was busy with my office work and studies.😊
In a simpler form meta data is "Information about Information", "Data About Data" or we can call it as "Description of Other Data" .
Let me elaborate this in a more descriptive way by taking an example.
Example : Metadata in an image
<head>
<meta name="keywords" content="comma, separated, words, that describe, the context of a web page ">
</head>
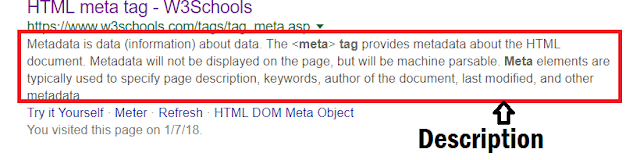
<meta name = "Description" Content="Description of the Page">
Limit: Roughly 155 Characters
What is Metadata ?
Let me elaborate this in a more descriptive way by taking an example.
Example : Metadata in an image
In this Example, Apple image is the "Data" and "Data About Data" is Meta data.
Hope now you all are clear on basically what is meta data.
Like wise we can say in a book or a novel,
Data is the BOOK and meta data is , NAME OF BOOK, AUTHOR, INDEX, NUMBER OF PAGES can list as meta data.
What is Meta Tags ?
In my previous example I described what are the meta data of an image and a book likewise web pages also include meta data in the form of "Meta Tags". This is widely used and treated as one of the basic element of SEO (Search Engine Optimization). The information we provide in a meta tag is used by search engines to index a page so that if someone is searching for information. We can define it simply as the tags we're using in the blog culture but these meta tags aren't visible to the end user. We can say that these tags are hidden inside the our code and visible to the search engines.
Know your meta tags
There are 4 different types of meta tags that we can consider.
- Title
- Keywords
- Description
- Robots
Title tag
Title tags are one of the main and probably the most import meta tag which is helping search engines understand what's your page is about.
A title tag is an HTML element that specifies the title of a web page. Title tags are displayed on search engine results pages (SERPs) as the clickable headline for a given results.
<head>
<title>Example Title</title>
</head>
Keywords
These attributes appear in the HTML code of a Web page and help tell search engines what the topic of the page is.These are comma separated words that describe the context of a web page in short one or two word phrases.<head>
<meta name="keywords" content="comma, separated, words, that describe, the context of a web page ">
</head>
A couple of years ago Google came right out and announced that they do not use keywords when considering your website's ranking in search results.The reason why google came into this decision was that they were being abused by site owners and marketers to boost up their sites. Developers would “stuff” the code with full of high-volume keywords and phrases, so that low-quality pages would rank for those search terms, considerably diluting the accuracy and value of the search results.
Description
This particular tag can be treated as one of the useful meta tags that we have. This is quite similar to the keywords meta tag. But, unlike Meta Keywords, you do not want to ignore this element. According to SEOmoz, the Meta Description is a great place to write compelling ad copy.
Limit: Roughly 155 Characters
 Robots
Robots
This is basically being used to provide search engines with set of instructions on how web pages should be crawled, indexed, and presented in search results.
Robot meta tag values
The Robots attribute can contain one or more of several available values, most of which are supported by Google, Yahoo!.
- Index & noindex: The noindex value disallows search engines from indexing a web page page that includes the instruction. The default value is index
- Follow & nofollow: The nofollow value prevents all links on a web page page from being crawled. The default value is follow.
- None: The none value is shorthand for noindex and nofollow
- Noarchive: The noarchive value asks search engines not to store an archived (cached) copy of the web page
- Nosnippet: The nosnippet value asks that search engines not include a Meta Description snippet from the page along with the page's listing in search results
- Noodp: In the case of automatically generated Meta Descriptions, noodp prevents search engines from using descriptions from the Open Directory Project, if it lists the website
- Noydir: In the case of automatically generated Meta Descriptions, the noydir attribute prevents search engines from using descriptions from the Yahoo! Directory, if it lists the website
- Nocache: Same as the noarchive value, but only used by the MSN/Live search engine.
Hope this helps you to clarify what are meta data and meta tags.


Comments
Post a Comment